리액트는 사용자 인터페이스(UI)를 렌더링하기 위한 자바스크립트 라이브러리예요. UI는 버튼, 텍스트 그리고 이미지와 같은 작은 유닛에서 빌드돼요. 리액트는 이들은 재사용이 가능하고 중첩될 수 있는 컴포넌트로 합쳐줘요. 웹 사이트에서 핸드폰의 어플들까지 화면에 보여지는 모든 것들은 컴포넌트 단위로 쪼갤 수 있어요. 이번 챕터에서 리액트 컴포넌트를 만들고, 커스터마이징하고 그리고 조건적으로 화면에 띄우는 방법을 배울 거예요.
콘텐츠 목록
- 리액트 컴포넌트를 작성하는 방법
- 멀티 컴포넌트 파일을 만드는 상황과 방법
- JSX를 사용하여 자바스크립트를 추가하는 방법
- 컴포넌트에서 자바스크립트의 기능에 접근하는 JSX를 만들기 위해 중괄호를 사용하는 방법
- props로 컴포넌트를 구성하는 방법
- 컴포넌트를 조건부로 렌더링하는 방법
- 여러개의 컴포넌트를 동시에 렌더링하는 방법
- 컴포넌트를 순수하게 유지하여 혼란스러운 버그를 피하는 방법
- 트리구조로 UI를 이해아하는 것이 유용한 이유
Your First Component | 여러분의 첫 컴포넌트
리액트 어플리케이션은 독립된 UI 조각인 컴포넌트에서 빌드돼요. 리액트 컴포넌트는 마크업으로 뿌릴 수 있는 자바스크립트 함수에요. 컴포넌트는 버튼처럼 작을수도 있고 전체 페이지처럼 클 수도 있어요. 아래의 Gallery 컴포넌트는 3개의 Profile 컴포넌트를 렌더링해요.
이 주제를 더 알아볼 준비가 되었나요?
리액트 컴포넌트를 선언하고 사용하는 방법을 알고싶다면 여러분의 첫 컴포넌트를 읽어보세요.
읽으러 가기
Importing and exporting components | 컴포넌트 불러오고 내보내기
한 파일에서 여러 컴포넌트를 선언할 수 있지만 큰 파일들은 찾기가 어려워요. 이 문제를 해결하려면 컴포넌트를 자체 파일로 내보내고(epxort) 다른 파일에서 해당 컴포넌트를 불러오세요(import).
이 주제를 더 알아볼 준비가 되었나요?
컴포넌트를 각각의 파일로 분리하는 방법을 알고싶다면 컴포넌트 불러오기와 내보내기를 읽어보세요.
읽으러 가기
Writing Markup with JSX | JSX로 마크업 작성하기
각각의 리액트 컴포넌트는 리액트를 브라우저에 렌더링할 마크업을 포함하는 자바스크립트 함수예요. 리액트 컴포넌트는 마크업을 사용하는 확장 문법 JSX를 사용해요. JSX는 HTML과 정말 유사하지만 조금 더 엄격하고 동적인 정보를 보여줄 수 있어요.
만약 기존의 HTML 마크업을 리액트 컴포넌트에 복사하면 항상 잘 작동하지는 않을 거예요.
만약 위와 같은 기존 HTML이 있다면 변환기를 사용하여 수정할 수 있어요.
이 주제를 더 알아볼 준비가 되었나요?
유효한 JSX를 작성하는 방법을 알고싶다면 JSX로 마크업 작성하기를 읽어보세요.
읽으러 가기
JavaScript in JSX with Curly Braces | 중괄호로 JSX에 자바스크립트 넣기
JSX는 자바스크립트 파일에서 HTML과 같은 마크업을 사용하게 해주는 확장 문법으로 동일한 파일에 렌더링 로직과 콘텐츠를 가지게 돼요. 때때로 마크업 안에서 작은 자바스크립트 로직을 추가하거나 동적 속성을 참조하고 싶을 때가 있어요. 이런 상황에서는 JSX 안에서 중괄호를 사용하여 자바스크립트로 가는 "창문을 열 수 있어요."
이 주제를 더 알아볼 준비가 되었나요?
JSX에서 자바스크립트 데이터에 접근하는 방법이 궁금하다면 중괄호로 JSX에 자바스크립트 넣기를 읽어보세요.
읽으러 가기
Passing Props to a Component | 컴포넌트에 props 전달하기
리액트 컴포넌트는 props를 사용하여 서로 소통해요. 모든 부모 컴포넌트는 props를 내려서 자식 컴포넌트에 정보를 전달할 수 있어요. props를 보면 HTML 속성이 생각나겠지만 객체, 배열, 함수 그리고 심지어는 JSX를 포함한 모든 자바스크립트 값을 전달할 수 있어요!
이 주제를 더 알아볼 준비가 되었나요?
props를 전달하고 읽는 방법을 알고 싶다면 컴포넌트에 props 전달하기를 읽어보세요.
읽으러 가기
Conditional Rendering | 조건부 렌더링
다른 조건에서 다른 것들을 화면에 보여줘야하는 순간이 종종 생길 거예요. 리액트에서는 if문이나 &&, ? : 연산자와 같은 자바스크립트 문법을 사용하여 조건부로 JSX를 렌더링할 수 있어요.
이 예시에서는 자바스크립트 && 연산자를 사용하여 조건부로 체크 마크를 렌더링해요.
이 주제를 더 알아볼 준비가 되었나요?
조건부로 콘텐츠를 렌더링하는 다른 방법들을 알고 싶다면 조건부 렌더링를 읽어보세요.
읽으러 가기
Rendering Lists | 리스트 렌더링하기
종종 데이터 컬렉션에서 여러개의 비슷한 컴포넌트를 보여주고 싶을 때가 있어요. 데이터 배열을 컴포넌트 배열로 필터링하거나 변환하기 위해 리액트에서 자바스크립트의 filter()와 map()을 사용할 수 있어요.
각각의 배열 아이템에는 key를 지정해야해요. 보통은 key로 데이터베이스에서 가져온 ID를 사용해요. 키는 리액트로 하여금 리스트가 변하더라도 각 아이템의 위치를 추적할 수 있게 해줘요.
이 주제를 더 알아볼 준비가 되었나요?
컴포넌트 리스트를 렌더링하고 키를 선택하는 방법을 알고 싶다면 리스트 렌더링하기를 읽어보세요.
읽으러 가기
Keeping Components Pure | 컴포넌트를 순수하게 유지하기
어떤 자바스크립트 함수는 순수해요. 순수 함수란 다음을 의미해요.
- 자신의 일만 처리해요. 호출되기 전까지는 그 어떤 객체나 변수도 변경하지 않아요.
- 동일한 입력엔 동일한 출력을. 같은 입력값을 넣었을 때 순수함수는 항상 같은 결과를 반환해야해요.
컴포넌트를 정말 순수하게 작성하는 것만으로도 코드베이스가 커지면서 모든 클래스에서 발생할 수 있는 당황스러운 버그나 예측하지 못한 행동들을 피할 수 있어요. 아래의 예시는 순수하지 못한 컴포넌트를 보여주고 있어요.
원본 변수를 수정하는 대신 prop을 전달하면 컴포넌트를 순수하게 만들 수 있어요.
이 주제를 더 알아볼 준비가 되었나요?
순수하고 예측 가능한 함수로 컴포넌트를 작성하는 방법을 알고 싶다면 컴포넌트를 순수하게 유지하기를 읽어보세요.
읽으러 가기
Your UI as a Tree | 트리로서의 UI
리액트는 컴포넌트와 모듈 간의 관계를 모델링을 위해 트리를 사용해요.
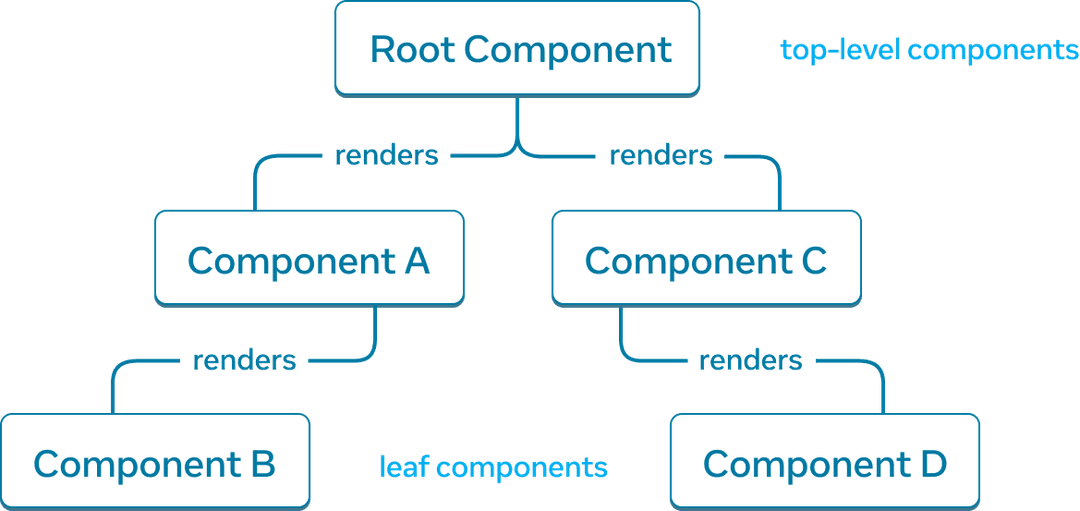
리액트 렌더 트리는 컴포넌틔 간의 부모 자식 관계를 보여줘요.

렌더트리의 예시
트리의 최상위, 즉 루트 컴포넌트와 가까운 컴포넌트는 최상위 컴포넌트가 돼요. 자식이 없는 컴포넌트가 리프 컴포넌트에요. 컴포넌트의 분류는 데이터 흐름과 렌더링 성능을 이해하는데 도움이 돼요.
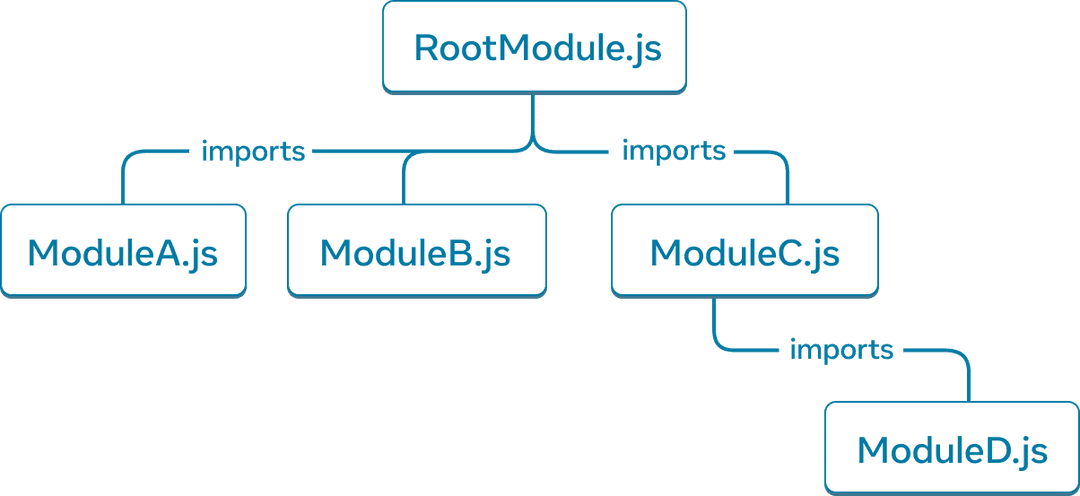
자바스크립트 모듈 간의 관계를 모델링하는 것은 앱을 이해하는 또 다른 유용한 방법이에요. 이를 모듈 의존성 트리라고 해요.

모듈 의존성 트리의 예시
의존성 트리는 빌드 도구에서 주로 사용되는데, 이 도구는 사용자가 다운로드하거나 렌더링하는 작업과 연관이 있는 자바스크립트 코드를 번들링해요. 번들 크기가 크면 리액트 앱에 대한 사용자 경험을 저해해요. 모듈 의존성 트리를 이해하면 이런 이슈를 디버그하는데 도움이 돼요.
이 주제를 더 알아볼 준비가 되었나요?
리액트 앱에서 렌더 트리와 모듈 의존성 트리를 어떻게 생성하는지와 어떻게 이 트리들이 사용자 경험과 성능을 향상시키는데 유용한 심성 모형이 되는지를 알고싶다면 트리로서의 UI를 읽어보세요.
읽으러 가기
What's next? | 다음 챕터
여러분의 첫 컴포넌트부터 시작하여 이 챕터를 하나하나 읽어보세요!
또는, 만약에 이 주제가 이미 익숙하다면 상호작용 추가하기를 읽는 건 어떨까요?