리액트 앱은 여러 컴포넌트를 다른 컴포넌트와 중첩하면서 구체화해요. 리액트가 앱의 컴포넌트 구조를 어떻게 추적할까요?
리액트와 다른 UI 라이브러리는 UI를 트리로 모델링해요. 여러분의 앱을 트리라고 생각하면 컴포넌트 간의 관계를 이해하는데 도움이 돼요. 관계를 이해하면 성능이나 상태 관리와 같은 미래의 개념들을 디버깅하는데 도움이 될 거예요.
이 페이지에서는
- 리액트가 어떻게 컴포넌트 구조를 "보는"지
- 렌더 트리가 무엇이고 어디에 유용한지
- 모듈 의존성 트리가 무엇이고 어디에 유용한지
를 알아볼 거예요.
Your UI as a tree | 트리로서의 UI
트리는 아이템과 UI 사이의 관계 모델이며 종종 트리 구조로 표현돼요. 예를 들어, 브라우저는 HTML(DOM)과 CSS(CSSOM)을 모델링하는데 트리구조를 사용해요. 모바일 플랫폼 또한 뷰의 계층성을 표현하기 위해 트리를 사용해요.

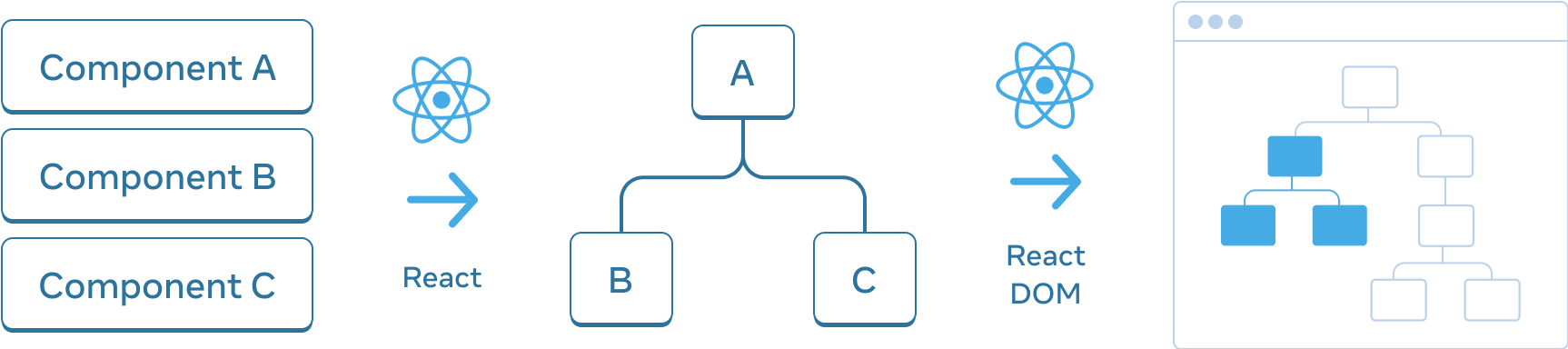
리액트는 컴포넌트에서 UI 트리를 만들어요. 이 예시에서는 UI 트리가 DOM을 렌더링하는데 사용돼요.
브라우저나 모바일 플랫폼처럼 리액트도 앱 안에서 컴포넌트 간의 관계를 관리하고 모델링하기 위해 트리 구조를 사용해요. 이러한 트리구조는 리액트 앱에서 데이터가 어떻게 흐르는지 그리고 렌더링과 앱의 크기를 어떻게 최적화할 수 있는지를 이해하는데 도움이 돼요.
The Render Tree | 렌더 트리
컴포넌트의 주요한 특성은 다른 컴포넌트로 컴포넌트를 구성할 수 있다는 점이에요. 우리가 컴포넌트를 중첩하기 떄문에 우리는 부모와 자식 컴포넌트라는 개념을 가지게 되었고, 각 부모 컴포넌트도 또 다른 컴포넌트의 자식 컴포넌트가 될 수 있어요.
우리가 리액트 앱을 렌더링 할 때 우리는 이 관계를 렌더 트리에서 모델링해요.
아래의 리액트 앱은 영감을 주는 명언을 렌더링하고 있어요.

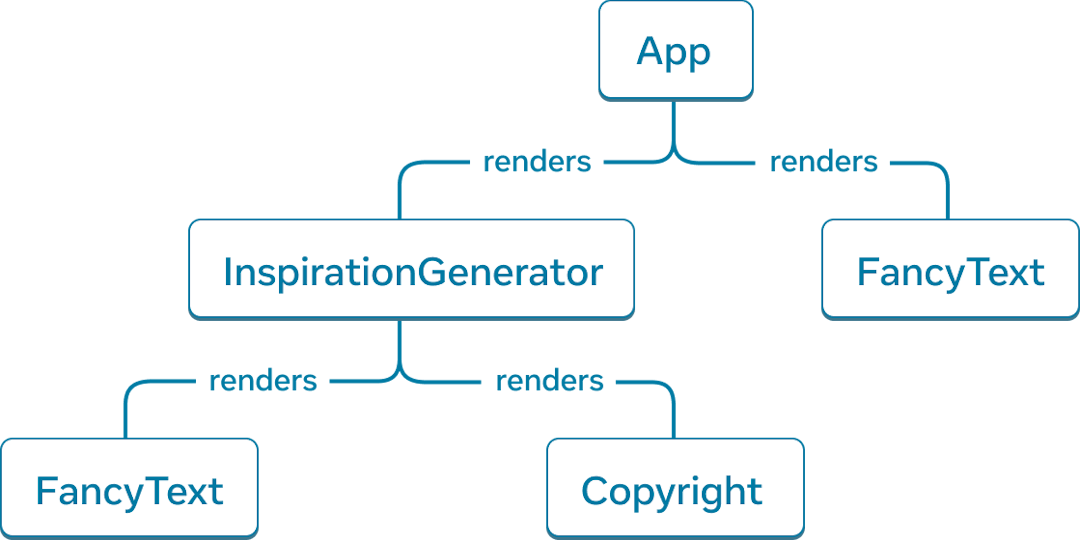
리액트는 렌더링 되는 컴포넌트로 구성된 UI 트리인 렌더 트리를 만들어요.
예시로 주어진 앱으로 위와 같은 렌더 트리가 생성돼요.
트리는 노드로 구성되어있고 각각의 노드는 컴포넌트를 포현해요. App, FancyText, Copyright 등등은 모두 트리의 노드예요.
리액트 렌더 트리의 루트 노드는 앱의 루트 컴포넌트예요. 이 경우에 루트 컴포넌트는 App이고 리액트가 가장 먼저 렌더링하는 컴포넌트예요. 트리에서 각 화살표는 부모 컴포넌트에서 자식 컴포넌트를 가리키고 있어요
렌더 트리에서 HTML 태그는 어디에 있나요?
위의 렌더 트리를 보면 각 컴포넌트가 렌더링하는 HTML 태그는 없다는 것을 알 수 있어요. 왜냐하면 렌더 트리는 리액트 컴포넌트만으로 구성되어있기 때문이에요.
UI 프레임워크인 리액트는 플랫폼에 구애받지 않아요. react.dev에서 우리는 HTML 마크업을 기본적인 UI로 사용하여 웹을 렌더링하는 예시를 보여주고 있어요. 그러나 리액트 앱은 모바일과 데스크탑 플랫폼에서 동일하게 렌더링되고 UIView나 FrameworkElement와 같은 다른 기본 UI를 사용할 수도 있어요.
이러한 플랫폼 기본 UI는 리액트가 아니에요. 리액트 렌더 트리는 어떤 플랫폼을 앱이 렌더링하든 리액트 앱에 대한 인사이트를 제공해요.
렌더 트리는 리액트 어플리케이션의 단일 랜더링 주기를 표현해요. 조건부 렌더링을 통해 부모 컴포넌트는 전달 받은 데이터에 따라 다른 자식 컴포넌트를 렌더링해요.
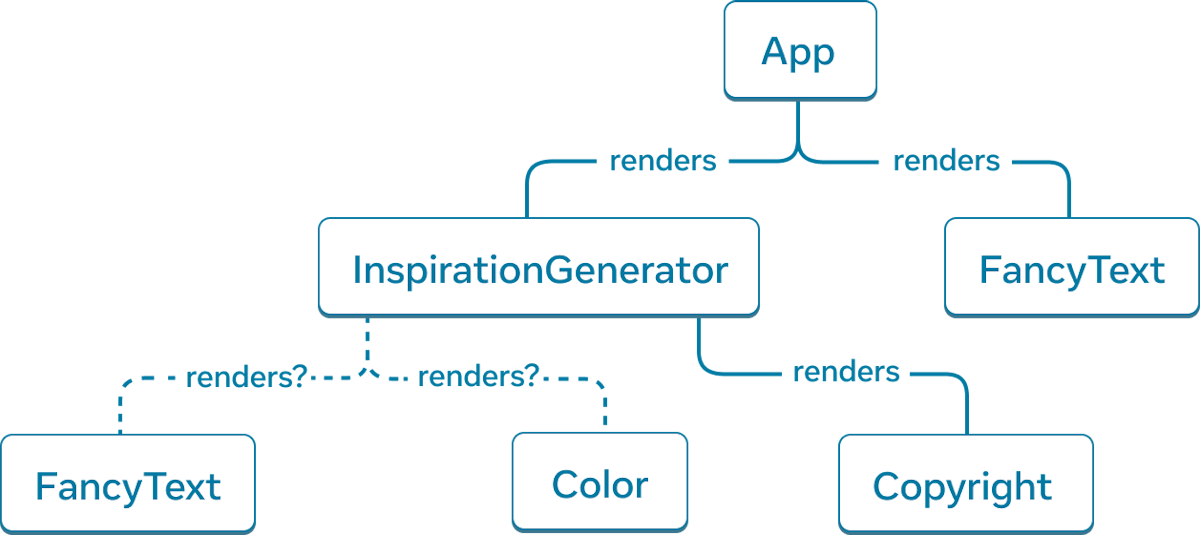
영감을 주는 명언 또는 색상을 조건부로 렌더링하도록 앱을 업데이트 했어요.

조건부 렌더링을 사용하면 렌더 트리는 다른 렌더링을 할 때 다른 컴포넌트를 렌더링해요.
이 예시에서는 inspiration.type이 무엇인지에 따라 <FancyText> 또는 <Color>를 렌더링해요. 이 렌더 트리는 각각의 렌더링 주기에서 달라질 거예요.
렌더 트리가 매 렌더링 주기마다 달라진다 하더라도 이 트리는 일반적으로 리액트 앱에서 최상위 그리고 리프 컴포넌트가 무엇인지 식별하는데 도움이 돼요. 최상위 컴포넌트는 루트 컴포넌트와 제일 근접한 컴포넌트이고 아래에 있는 모든 컴포넌트의 렌더링 성능에 영향을 미치며 보통은 복잡성이 가장 높아요. 리프 컴포넌트는 트리의 취하위와 가깝고 자식 컴포넌트가 없으며 보통은 가장 자주 리렌더링 돼요.
이렇게 컴포넌트의 분류를 구분하는 것은 데이터 흐름과 앱의 성능을 이해하는데 도움이 돼요.
The Module Dependency Tree | 모듈 의존성 트리
리액트 앱에서 트리로 모델링 되는 또 다른 관계는바로 앱의 모듈 의존성이에요. 컴포넌트와 로직을 별개의 파일로 분리하면 컴포넌트, 함수 그리고 상수들을 내보낼 JS 모듈을 만들어요.
모듈 의존성 트리의 각 노드는 모듈이고 각 분기는 모듈의 import 구문을 나타내요.
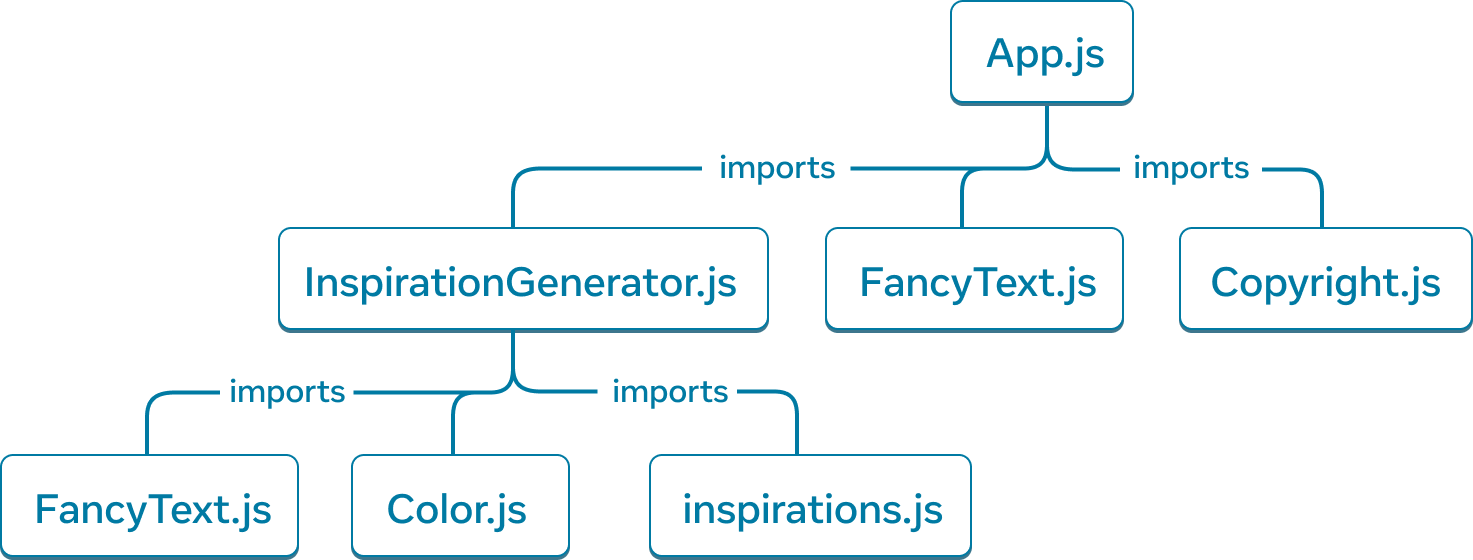
이전에 보여드린 영감을 주는 앱으로 모듈 의존성 트리, 즉 간단히 말해서 의존성 트리를 빌드할 수 있어요.

영감을 주는 앱의 모듈 의존성 트리
트리의 루트 노드는 루트 모듈인 진입 파일이에요. 보통은 루트 컴포넌트를 포함하는 모듈이에요.
동일한 앱의 렌더 트리와 비교해보면 비슷한 구조를 갖고 있지만 눈에 띄는 차이가 있어요.
- 트리를 구성하는 노드들은 컴포넌트가 아니라 모듈을 나타내요.
inspirations.js와 같이 컴포넌트가 아닌 모듈도 트리에 있어요. 렌덭 트리는 컴포넌트만을 캡슐화해요.Copyright.js는App.js아래에서 보여지지만 렌더 트리에서 컴포넌트인Copyright은InspirationGenerator의 자식 노드로 들어가요. 왜냐하면InspirationGenerator는 children props로 JSX를 허용하기 때문에Copyright를 자식 컴포넌트로 렌더링하지만 모듈을 불러오지는 않아요.
의존성 트리는 리액트 앱을 실행하는데 필요한 모듈을 결정하는데 도움이 돼요. 리액트 앱을 프로덕션 환경에서 빌드하면 일반적으로는 사용자에게 화면을 보여주기 위해 필요한 모든 자바스크립트를 번들링하는 빌드 단계가 있어요. 번들러는 이 작업을 진행하는데, 이 때 포함되야하는 모듈을 결정하기 위해 의존성 트리를 사용해요.
앱이 커질수록 번들의 크기도 보통은 커져요. 번들의 크기가 크면 사용자가 다운로드하거나 실행하기 무거워요. UI가 그려지는데 시간도 많이 소요돼요. 앱의 의존성 트리를 합리적으로 만들면 이런 이슈를 디버깅하는데 도움이 돼요.
Recap | 요약
- 트리는 요소들 간의 관계를 보여주는데 자주 사용되는 방법이에요. 주로 UI를 모델리하응데 사용돼요.
- 렌더 트리는 단일 렌더링 상황에서 리액트 컴포넌트 간의 중첩 관계를 표현해요.
- 조건부 렌더링을 사용하면 렌더링에 따라 렌더트리를 바꿀 수 있어요. 다른 prop 값이 들어오면 컴포넌트는 다른 자식 컴포넌트를 렌더링해요.
- 렌더 트리는 최상위 컴포넌트와 리프 컴포넌트를 식별하는데 도움이 돼요. 최상위 컴포넌트는 하위에 있는 모든 컴포넌트의 렌더링 성능에 영향을 미치고 리프 컴포넌트는 보통은 자주 리렌더링돼요. 이 컴포넌트들을 식별하는 것은 렌더링 성능을 이해하고 비교하는데 유용해요.
- 의존성 트리는 리액트 앱에서 모듈 의존성을 나타내요.
- 의존성 트리는 앱에 전달되는 필수적인 코드를 번들링하는 빌드 도구에서 사용돼요.
- 의존성 트리는 페인팅을 느리게 만들는 크기가 큰 번들을 디버깅하는데 유용하고 번들링되는 코드를 최적화할 기회를 줘요.
'리액트 공식문서 | React Docs > Learn > Learn React' 카테고리의 다른 글
| [Adding Interactivity] Responding to Events | 이벤트에 반응하기 (0) | 2024.02.15 |
|---|---|
| [Adding Interactivity] Adding Interactivity Overview | 상호작용 추가하기 개요 (0) | 2024.02.15 |
| [Describing the UI] Keeping Components Pure | 컴포넌트를 순수하게 유지하기 (0) | 2024.02.14 |
| [Describing the UI] Rendering Lists | 리스트 렌더링하기 (0) | 2024.02.14 |
| [Describing the UI] Conditional Rendering | 조건부 렌더링 (1) | 2024.02.13 |