화면의 어떤 항목들은 사용자의 입럭에 반응하여 업데이트 되기도 해요. 예를 들어서 사진 갤러리를 클릭하면 활성 이미지가 바뀌어요. 리액트에서 시간이 지나면서 변하는 데이터를 상태라고 해요. 컴포넌트에 상태를 추가할 수 있고 필요하다면 업데이트할 수도 있어요. 이 챕터에서는 상호작용을 처리하고 상태를 업데이트하고 시간에 따라 다른 결과를 보여주는 컴포넌트를 작성하는 방법을 배울 거예요.
콘텐츠 목록
- 사용자가 시작한 이벤트를 처리하는 방법
- 상태를 사용하여 컴포넌트가 정보를 "기억"하도록 만드는 방법
- 리액트가 두 단계로 UI를 업데이트하는 방법
- 상태를 바꾼 직후에 바로 업데이트가 되지 않는 이유
- 여러 상태 업데이트를 대기열에 넣는 방법
- 상태에서 객체를 업데이트 하는 방법
- 상태에서 배열를 업데이트 하는 방법
Responding to events | 이벤트에 반응하기
리액트에서는 이벤트 핸들러를 JSX 안에 추가할 수 있어요. 이벤트 핸들러는 클릭, 호버, 폼 입력창에 포커싱과 같은 사용자 상호작용에 반응하여 동작하는 함수예요.
<button>과 같은 내장 컴포넌트는 onClick과 같은 내장 브라우저 이벤트만을 지원해요. 그러나 여러분이 직접 컴포넌트를 만들면 어플리케이션에 맞는 이름을 가지는 이벤트 핸들러 props를 줄 수 있어요.
이 주제를 더 알아볼 준비가 되었나요?
이벤트 핸들러를 추가하는 방법을 알고싶다면 이벤트에 반응하기 문서를 읽어보세요.
읽으러 가기
State: a component's memory | 상태: 컴포넌트의 메모리
컴포넌트는 상호작용의 결과로 스크린에 보여줄 것을 바꿀 필요가 있어요. 폼에 입력을 하면 입력창이 업데이트되어야하고, 이미지 캐러셀에서 "다음" 버튼을 누르면 보여지는 이미지가 바뀌어야하며, "구매하기" 버튼을 누르면 장바구니에 상품이 들어가야해요. 컴포넌트는 현재 입력 값, 현재 이미지, 장바구니와 같은 것들을 "기억"해야해요. 리액트에서는 이러한 컴포넌트만을 위한 저장공간을 상태라고 불러요.
useState훅을 사용하면 컴포넌트에 상태를 추가할 수 있어요. 훅은 컴포넌트가 리액트의 특성(상태도 리액트의 특성 중 하나에요)을 사용할 수 있게 해주는 특별한 기능이에요. useState 훅로 상태 변수를 선언할 수 있어요. 초기 상태를 인자로 받고 현재 상태와 업데이트를 도와주는 세터 함수의 쌍을 반환해요.
const [index, setIndex] = useState(0);
const [showMore, setShowMore] = useState(false);아래의 이미지 갤러리에서 클릭을 하면 상태가 어떻게 사용되고 어떻게 업데이트 되는지를 살펴보세요.
이 주제를 더 알아볼 준비가 되었나요?
값을 기억하고 상호작용을 통해 값이 어떻게 업데이트 하는지를 알고 싶다면 상태: 컴포넌트의 메모리 문서를 읽어보세요.
읽으러 가기
Render and commit | 렌더링과 커밋
컴포넌트를 화면에 보여주기 전에 리액트로 렌더링을 해야해요. 이 과정을 단계별로 이해하면 코드가 어떻게 실행되는지를 알고 동작을 설명할 수 있어요.
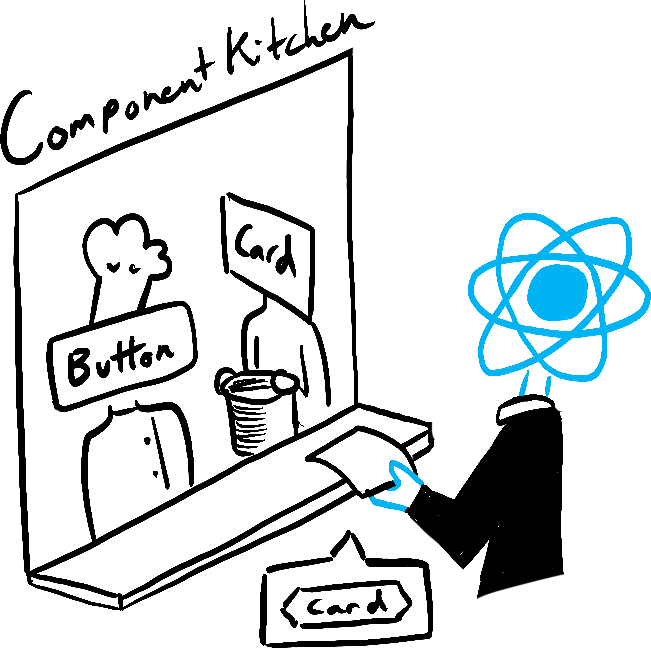
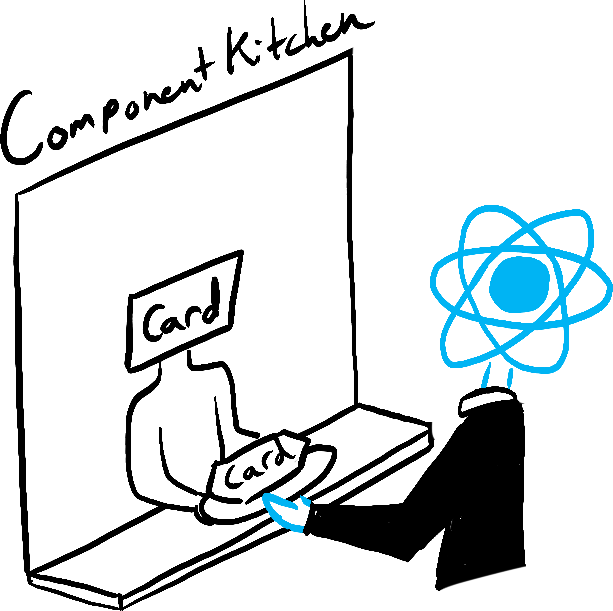
컴포넌트를 재료를 조합하여 맛있는 요리를 만드는 부엌의 요리사라고 생각해보세요. 이 시나리오에서 리액트는 손님의 주문을 받고 음식을 가져다주는 웨이터예요. UI를 요청하고 제공하는 이 과정은 세 단계를 거쳐요.
- 렌더링 발생시키기 (손님의 주문을 부엌에 알려주기)
- 컴포넌트 렌더링하기 (부엌에서 주문 준비하기)
- DOM에 커밋하기 (손님에게 음식 서빙하기)




 렌더링 발생시키기렌더링하기커밋하기
렌더링 발생시키기렌더링하기커밋하기Illustrated by Rachel Lee Nabors (출처: react.dev)
이 주제를 더 알아볼 준비가 되었나요?
UI 업데이트의 생명 주기를 알고 싶다면 렌더링과 커밋 문서를 읽어보세요.
읽으러 가기
State as a Snapshot | 상태는 스냅샷이다
일반적인 자바스크립트 변수와는 다르게 리액트의 상태는 스냅샷에 가까워요. 상태를 설정하는 것은 이미 갖고 있는 상태 변수를 바꾸는 것이 아니라 리렌더링을 발생시키는 거예요. 처음에는 놀라울 수도 있어요!
console.log(count); // 0
setCount(count + 1); // 1로 리렌더링을 요청
console.log(count); // 하지만 여전히 0이에요!
이렇게 하면 버그를 피할 수 있어요. 여기 작은 채팅 앱이 있어요. 만약 "Send" 버튼을 먼저 누른 후에 Bod으로 수신자를 바꾸면 어떤 일이 일어날지 생각해보세요. 5초 후에 누구의 이름이 alert에 보여질까요?
이 주제를 더 알아볼 준비가 되었나요?
왜 상태가 "고정"되어서 이벤트 핸들러 내부에서 변하지 않는지를 알고싶다면 상태는 스냅샷이다 문서를 읽어보세요.
읽으러 가기
Queueing a Series of State Updates | 일련의 상태 업데이트를 대기열에 넣기
이 컴포넌트는 버그가 발생해요. "+3"을 클릭해도 점수는 하나만 올라요.
상태는 스냅샷이다에서는 왜 이런 일이 발생하는지를 설명해줘요. 상태를 설정하면 새로운 리렌더링을 요청하지만 이미 작동하고 있는 코드 안에서는 아무것도 변하지 않아요. score은 setScore(score + 1)를 호출한 후에도 계속 0이에요.
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0
setScore(score + 1); // setScore(0 + 1);
console.log(score); // 0
업데이터 함수를 상태를 설정할 때 전달하면 이 문제를 해결할 수 있어요. setScore(score + 1)를 setScore(s => s + 1)로 바꿔서 "+3" 버튼을 어떻게 고치는지에 주목하세요. 이는 여러 상태 업데이트를 대기열에 넣어줄 거예요.
이 주제를 더 알아볼 준비가 되었나요?
일련의 상태 업데이트를 대기열에 넣는 방법을 알고싶다면 일련의 상태 업데이트를 대기열에 넣기 문서를 읽어보세요.
읽으러 가기
Updating Objects in State | 상태에서 객체 업데이트하기
상태는 객체를 포함한 모든 자바스크립트 값을 저장할 수 있어요. 하지만 갖고있는 객체나 배열을 리액트 상태 안에서 직접 바꾸면 안돼요. 대신에, 객체나 배열을 업데이트하고 싶다면 새로운 객체 또는 배열을 만들거나 기존의 것을 복사한 후 해당 복사본을 사용하여 상태를 업데이트 해야해요.
보통은 ... 스프레드 구문을 사용하여 바꾸고 싶은 객체나 배열을 복사할 거예요. 예를 들어, 중첩 객체를 업데이트하려면 이렇게 하면 돼요.
만약 코드에서 객체를 복사하는 것이 번잡스럽다면 Immer와 같은 라이브러리를 사용하여 반복적인 코드를 줄일 수 있어요.
이 주제를 더 알아볼 준비가 되었나요?
올바르게 객체를 업데이트하는 방법을 알고싶다면 상태에서 객체 업데이트하기 문서를 읽어보세요.
읽으러 가기
Updating Arrays in State | 상태에서 배열 업데이트하기
배열은 상태에 저장할 수 있는 또 다른 타입의 변경 가능한 자바스크립트 객체예요. 그리고 읽기 전용으로 다루어야해요. 객체와 같이 만약 상태에 저장된 배열을 업데이트하고 싶다면 새로운 배열을 만들거나 복사본을 만든 후에, 새 배열을 사용하여 상태를 설정해야해요.
만약 코드에서 배열을 복사하는 것이 번잡스럽다면 Immer와 같은 라이브러리를 사용하여 반복적인 코드를 줄일 수 있어요.
이 주제를 더 알아볼 준비가 되었나요?
올바르게 배열을 업데이트하는 방법을 알고싶다면 상태에서 배열 업데이트하기 문서를 읽어보세요.
읽으러 가기
What's next? | 다음 챕터
이벤트에 반응하기부터 시작하여 이 챕터를 하나하나 읽어보세요!
또는, 만약에 이 주제가 이미 익숙하다면 상태 관리하기를 읽는 건 어떨까요?
'리액트 공식문서 | React Docs > Learn > Learn React' 카테고리의 다른 글
| [Adding Interactivity] State: A Component's Memory | 상태: 컴포넌트의 메모리 (2) | 2024.02.16 |
|---|---|
| [Adding Interactivity] Responding to Events | 이벤트에 반응하기 (0) | 2024.02.15 |
| [Describing the UI] Understanding Your UI as a Tree | 트리로 UI 이해하기 (1) | 2024.02.15 |
| [Describing the UI] Keeping Components Pure | 컴포넌트를 순수하게 유지하기 (0) | 2024.02.14 |
| [Describing the UI] Rendering Lists | 리스트 렌더링하기 (0) | 2024.02.14 |